Nach der Übersetzung der Grundstruktur in HTML-Elemente besteht der letzte Arbeitsschritt in der Festlegung der Grundformate wie Größe, Farbe, Raster. Die Grundformate müssen für alle Gerätegrößen definiert werden, das Raster und die auszugebenden Elemente können sich bei den Geräten durchaus unterscheiden.
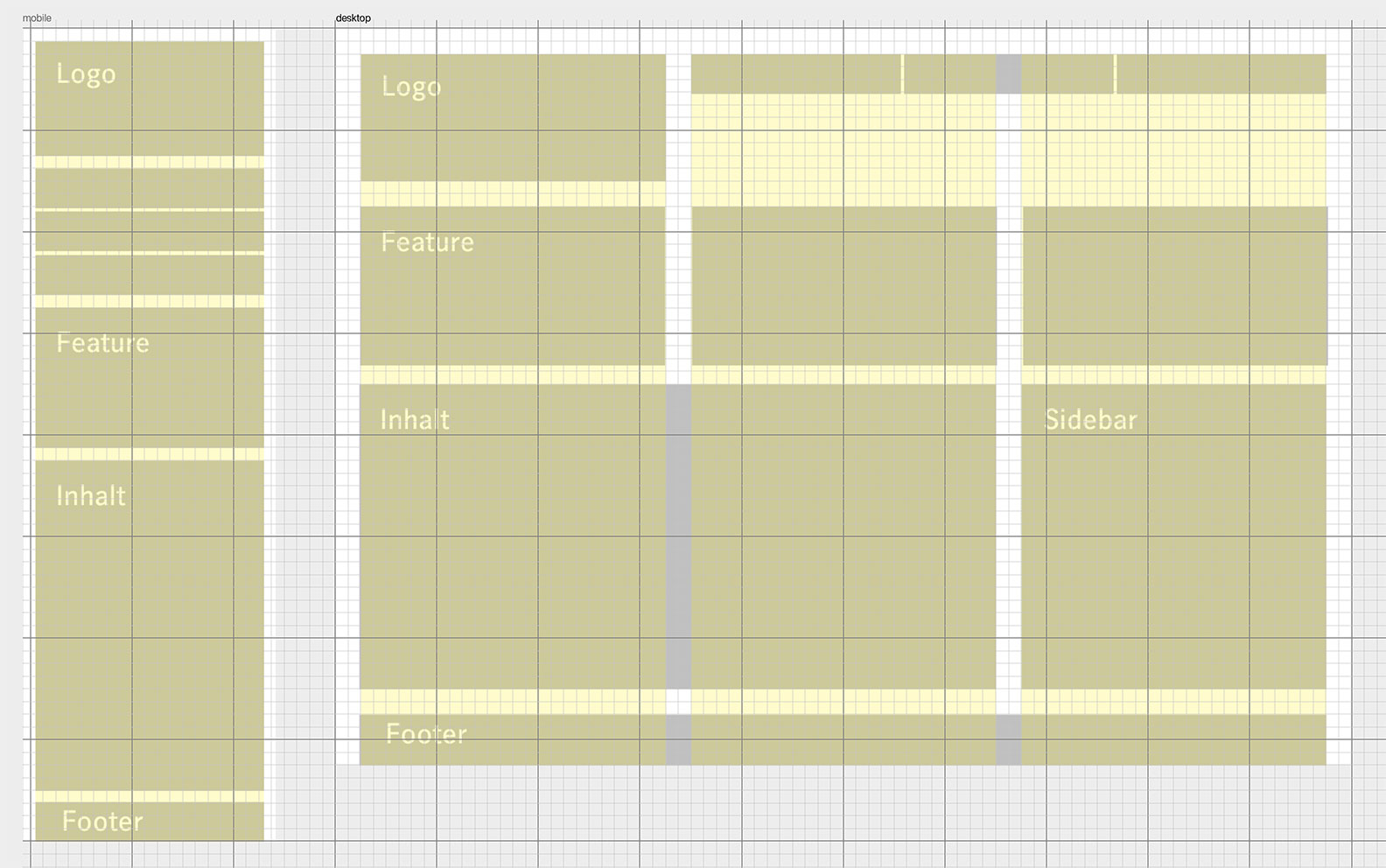
Um bei responsive Websites relativ flexibel zu bleiben, wird nicht für jedes Ausgabeformat ein Breakpoint gesetzt, sondern eher in Clustern gestaltet, wobei das Layout innerhalb der festgelegten Cluster einfach skaliert wird. Im Beispiel sind zwei Layouts für Mobile und Desktop vorbereitet und die Breite der Elemente werden nicht mit absoluten Pixelwerten, sondern mit relativen Angaben angegeben. Als fexible Maße können Prozent, em oder rem verwendet werden. 1 em, rem entspricht dabei einer Pixelgröße von 16px - dieser Wert wird als Standard vom Browser vorgegeben.
1. Definieren Sie in der Datei layout.css die Breakpoints - falls noch nicht geschehen... Beginnen Sie mit anschließend mit dem Layout der Grundelemente und legen Sie die Breite für header, feature, main, footer fest.
2. Legen Sie anschließend die Größen, Farben und Abstände für alle Inhalte fest, denken Sie auch an Typografische Auszeichnungen wie Schriftart, Größe der Überschriften und Zeilenabstände.
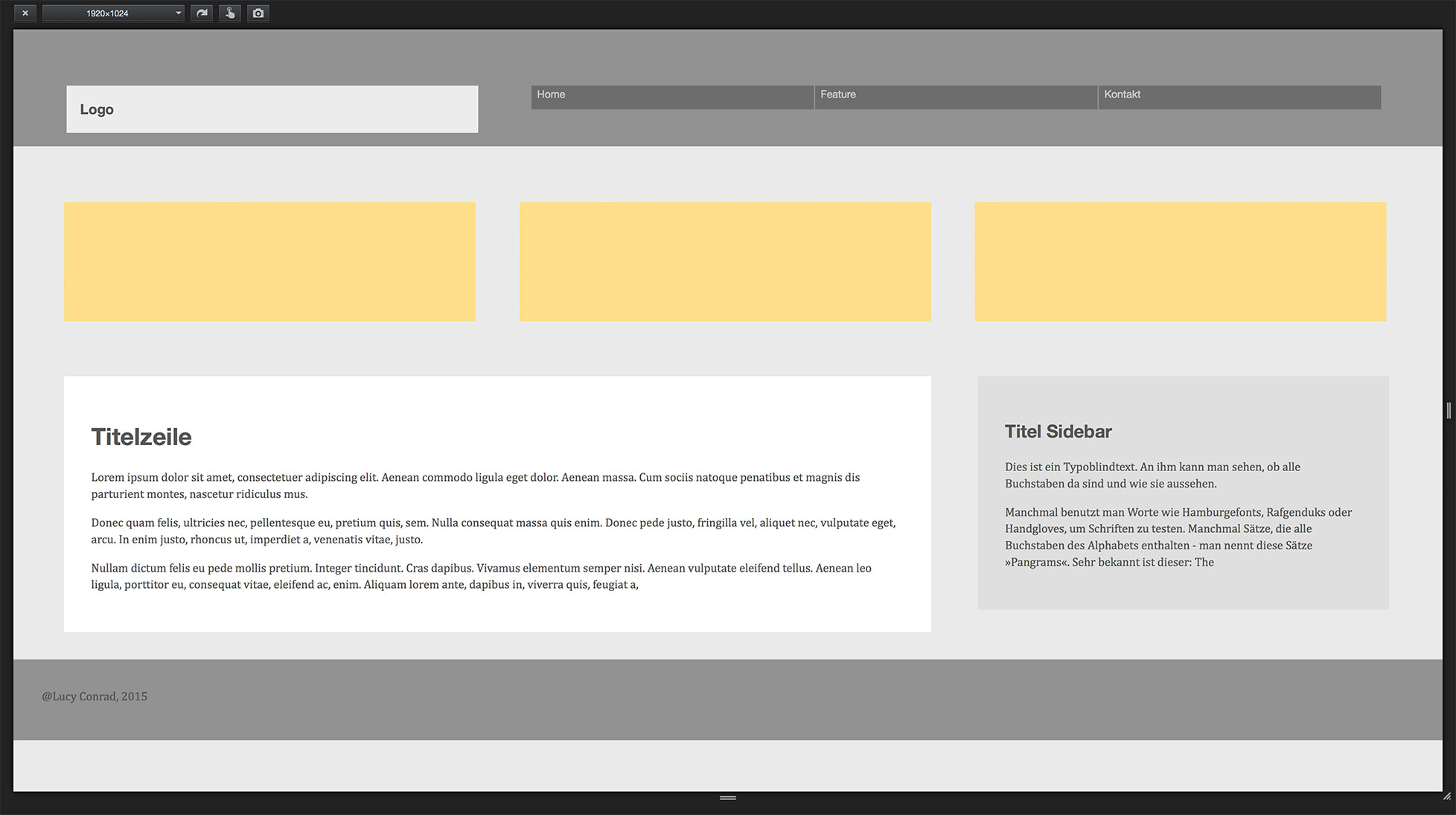
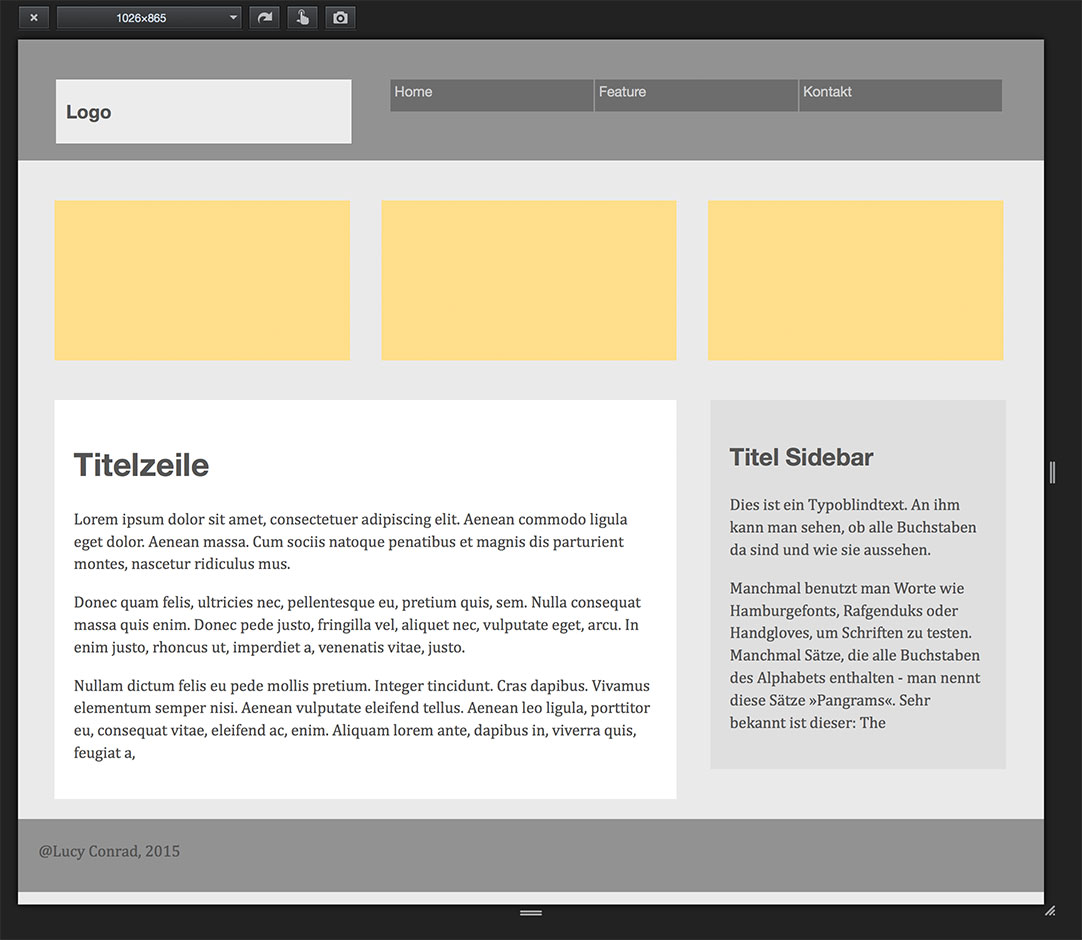
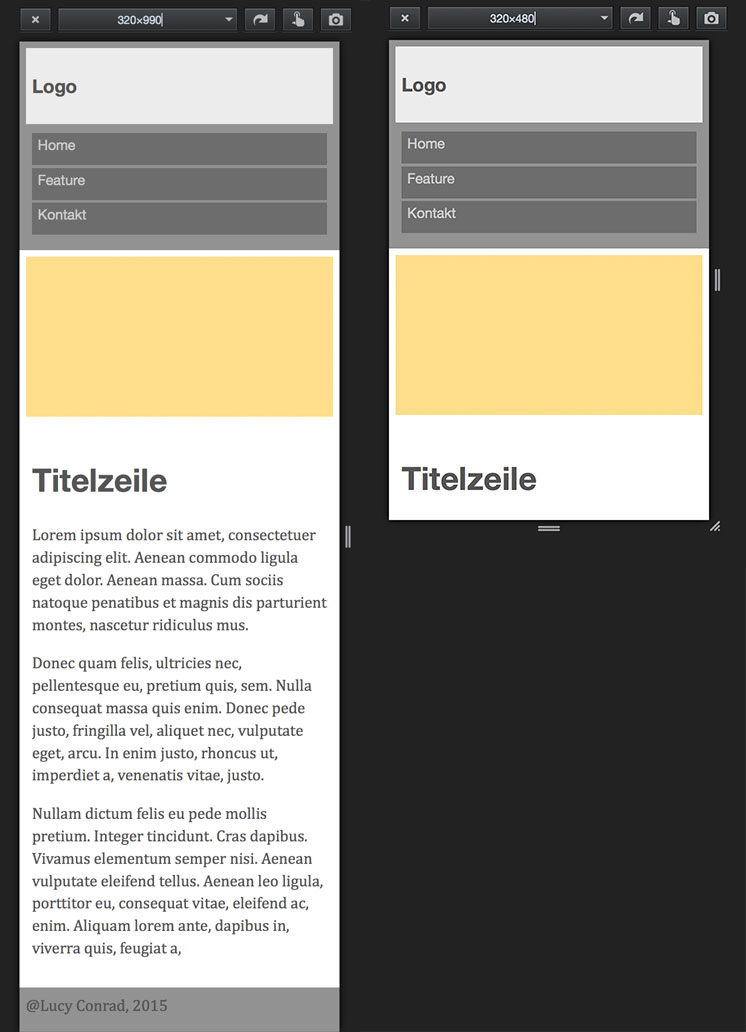
3. Prüfen Sie bei der Einstellung der Stilanweisungen die Layoutvarianten in einem Simulator. Diese drei Ansichten zeigen die Seiteninhalte in drei unterschiedlichen Browsergrößen: