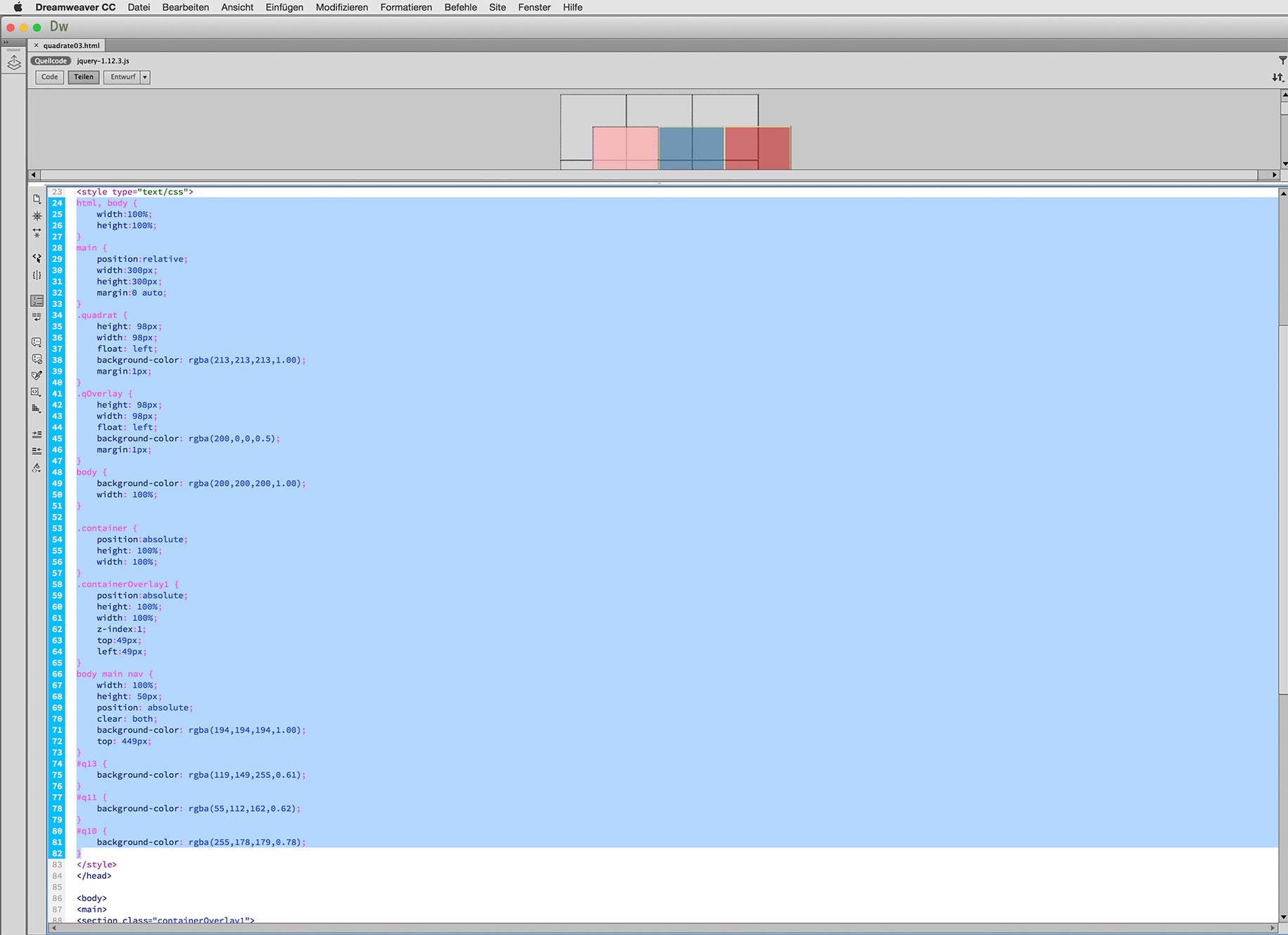
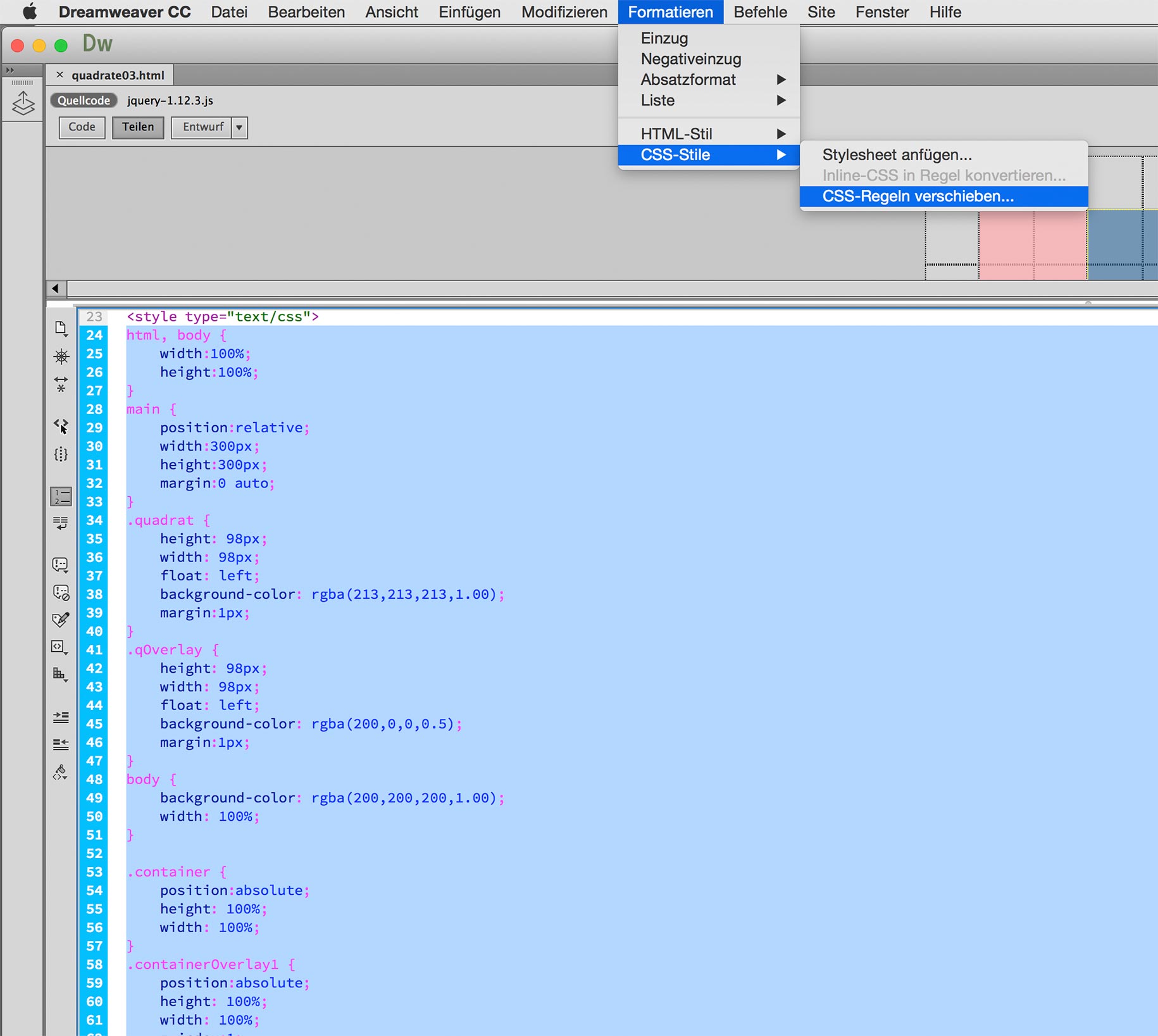
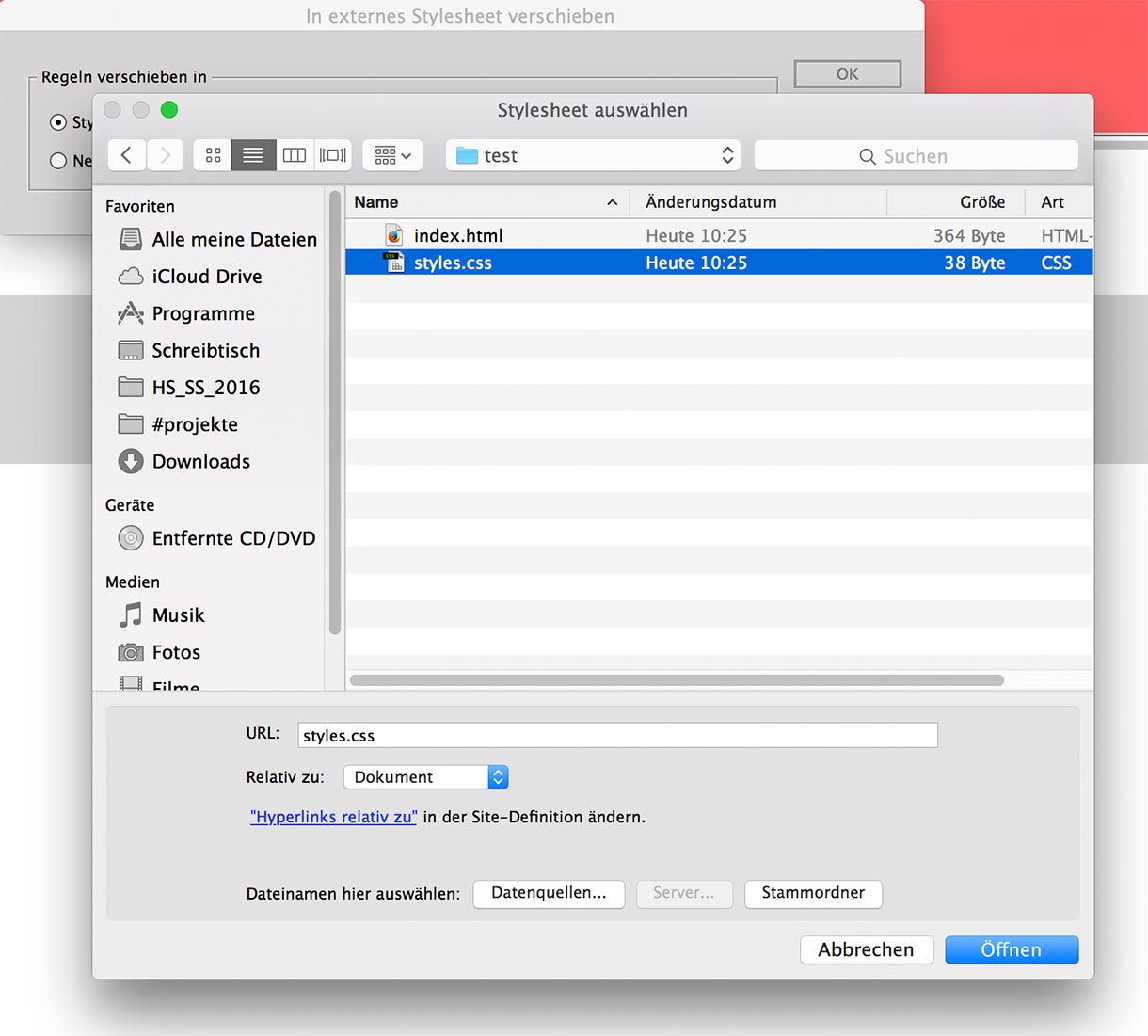
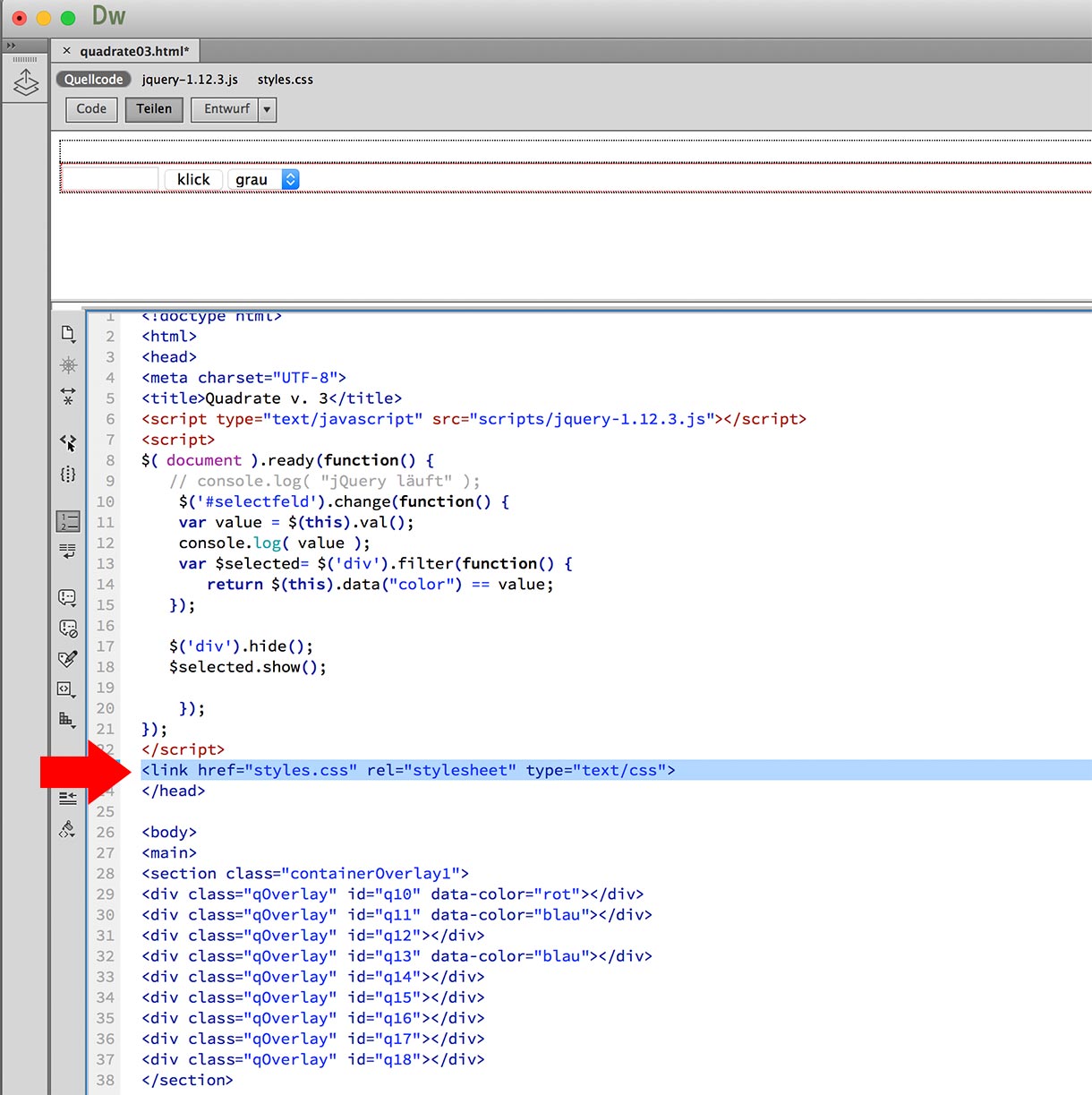
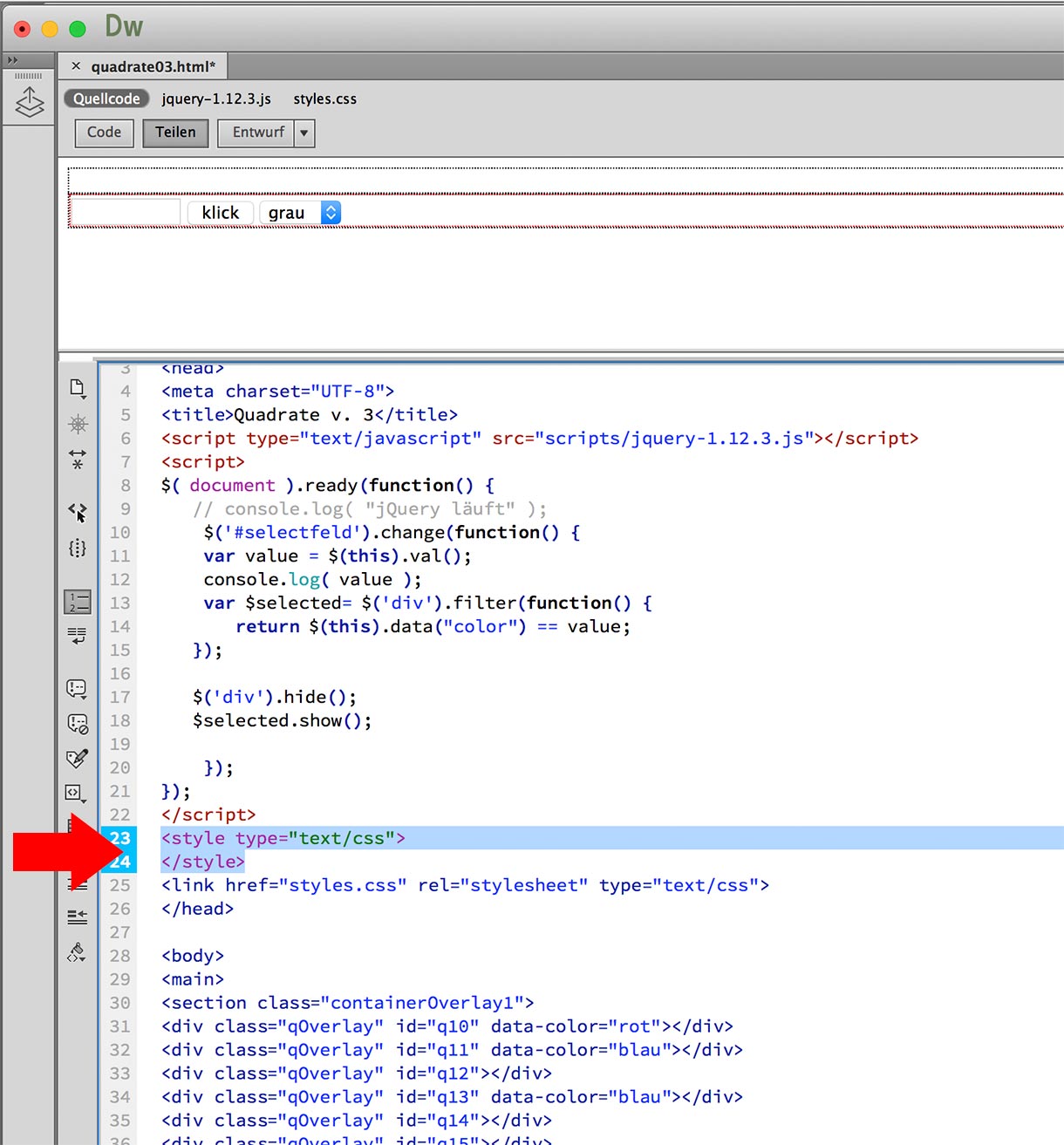
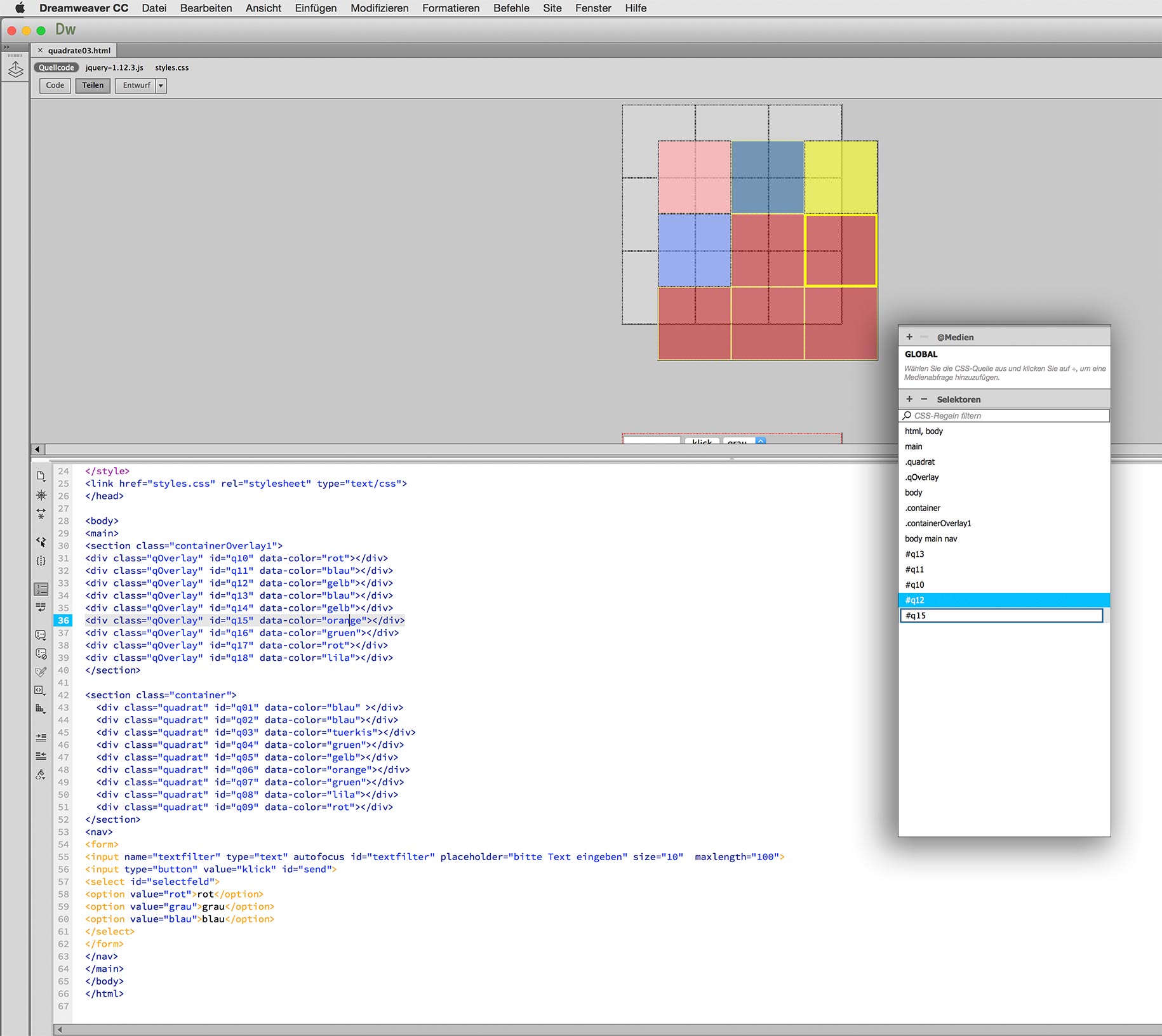
Im Webdesign wird aus zwei Gründen auf eine strikte Trennung von Inhalt und Layout geachtet: 1. Übersichtlichkeit und 2. Reduzierung von Fehlerquellen. Um Layout und Inhalt voneinander zu trennen, werden Stylesheet-Anweisungen in eine externe Datei verlagert und diese mit der html-Datei verknüpft. Änderungen von Layout-Anweisungen können nachfolgend in der Stylesheet-Datei ausgeführt werden und automatisch auf die HTML-Elemente übertragen.
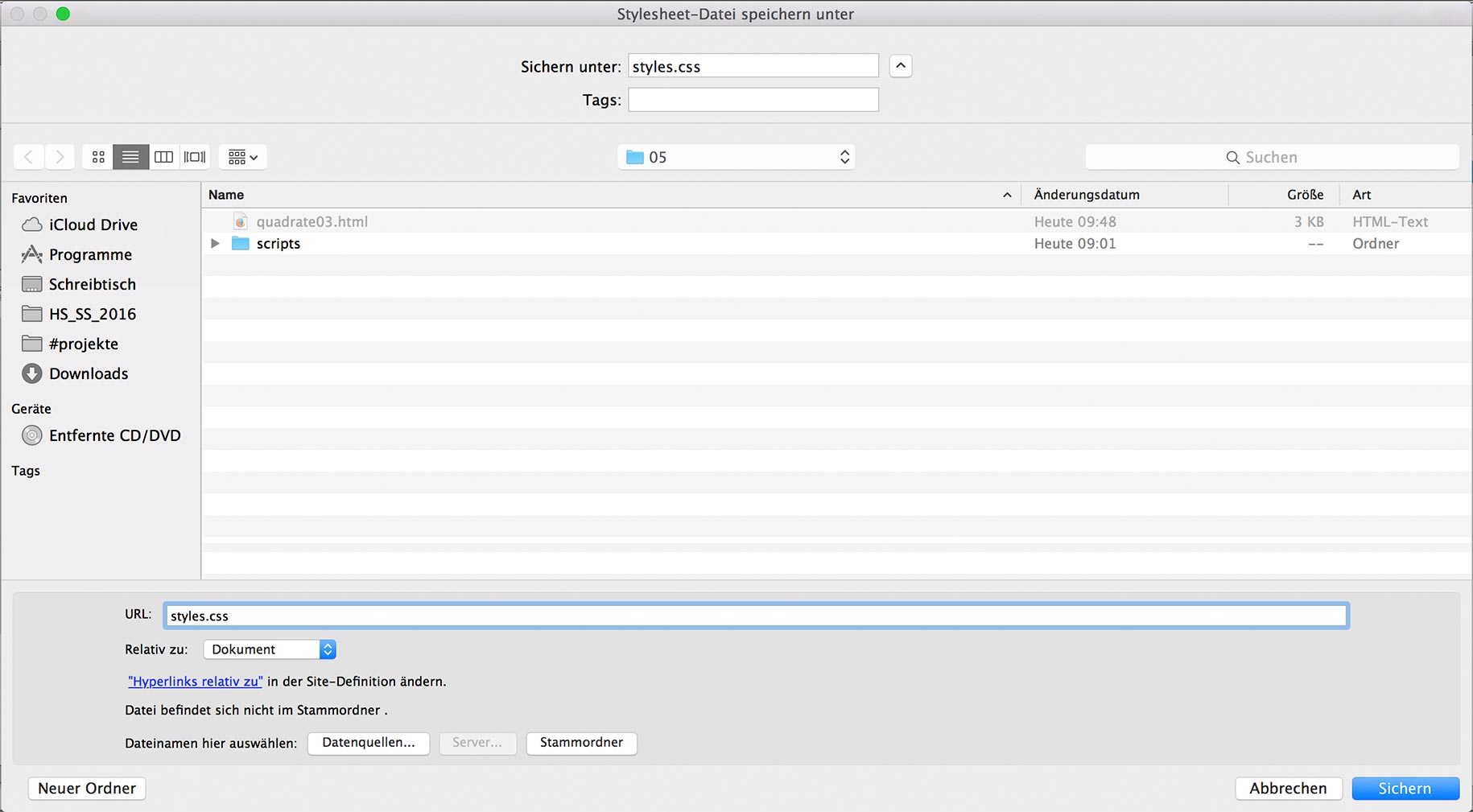
Beispieldateien