Der Viewport bezeichnet den inneren Bereich des Browserfensters inklusive Scrollbalken, in dem eine Website dargestellt wird. Dieser Anzeigebereich hat auf unterschiedlichen Ausgabegeräten verschiedene Größen und dies macht eine individuelle Anpassung von Layout, Schrift- und Bildgrößen erforderlich. Für die automatische Anpassung des gesamten Website-Inhaltes müssen an zwei Stellen Codeanweisungen eingefügt werden:
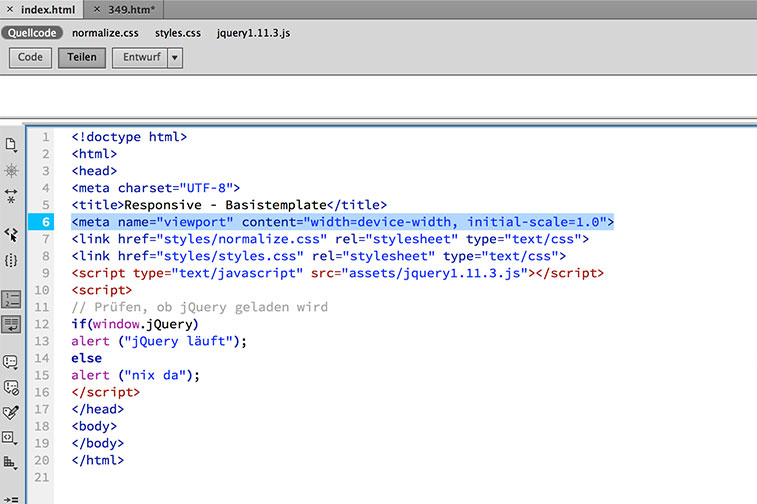
- Eine Zeile HTML-Code sorgt für eine korrekte Skalierung der Website beim ersten Aufruf auf dem mobilen Gerät:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Diese Zeile gehört in den head der HTML-Datei und setzt die Größe der Seite auf 100%, unabhängig von der Größe des Geräts. - Wie groß die Seiteninhalte auf dem jeweiligen Gerät ausgegeben werden sollen, wird über Breakpoints gesteuert. Die Breakpoints befinden sich in den Stylesheet-Dateien und werden in der Reihenfolge der Layoutentwicklung angelegt. Für den Fall Mobile first werden also die Seitenbreiten etc. für die generelle Stilanweisung media screen für das Smartphone angegeben, in einem zweiten Breakpoint wird dann das Seitenlayout für größere Monitore festgelegt. Die Reihenfolge ist demzufolge egal. Wenn sie mit der Mobil-Version beginnen, werden Sie die Stilanweisungen nach und nach erweitern, wenn Sie mit der Desktop-Version beginnen, werden Sie die Stialanweisungen nach und nach verringern. Grundsätzlich werden alle Stilanweisungen, die für ein bestimmtes Gerät gelten sollen, innerhalb des Breakpoints gelistet.
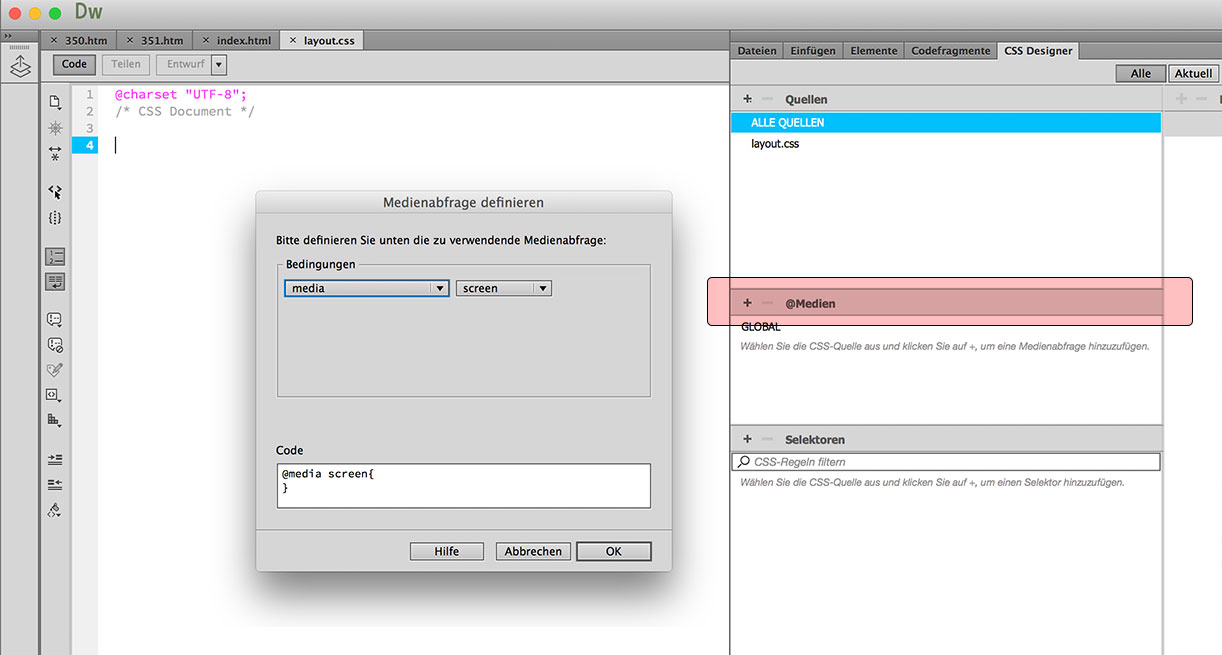
@media screen{
body {
min-width: 300px;
max-width: 480px;
}
}
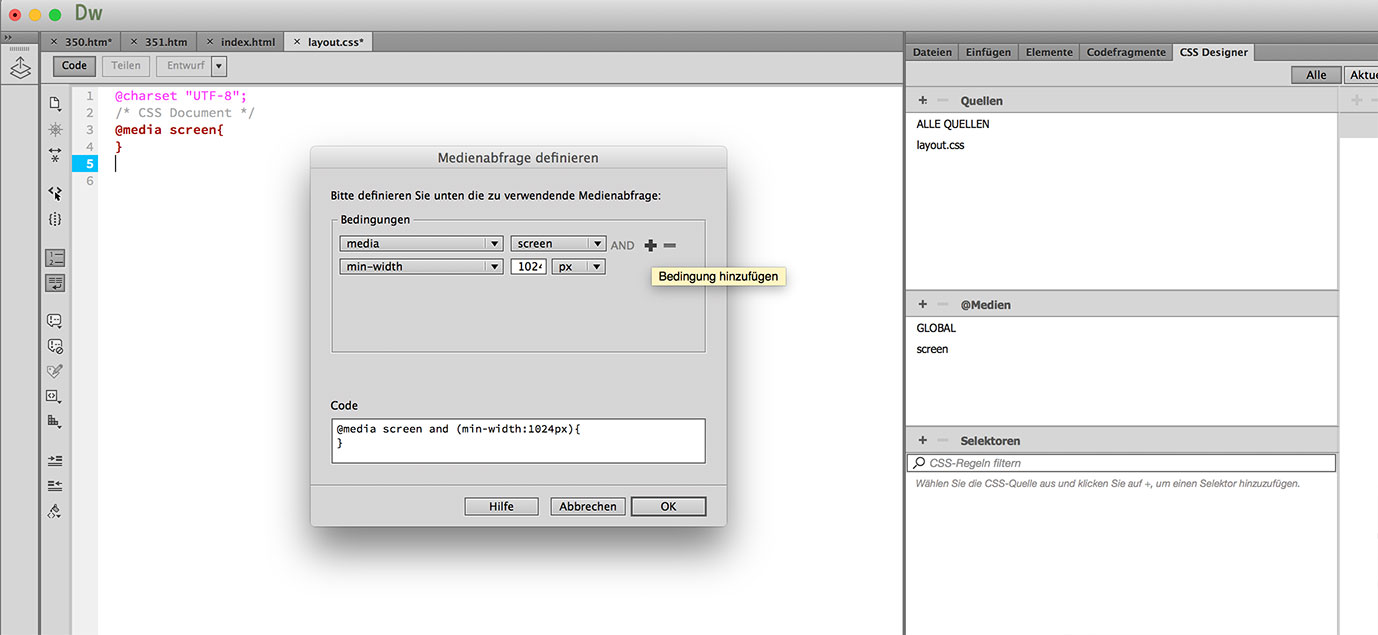
@media screen and (min-width:1024px){
body {
min-width:1024px;
}
}
1. Fügen Sie in Ihre HTMl-Datei den Meta-Tag name mit den entsprechenden Einstellungen für Viewport und Skalierungsfaktor ein.
2. Wechseln Sie anschließend in die css-Datei layout-css und legen Sie zwei Breakpoints für die Viewports Mobile und Desktop an.
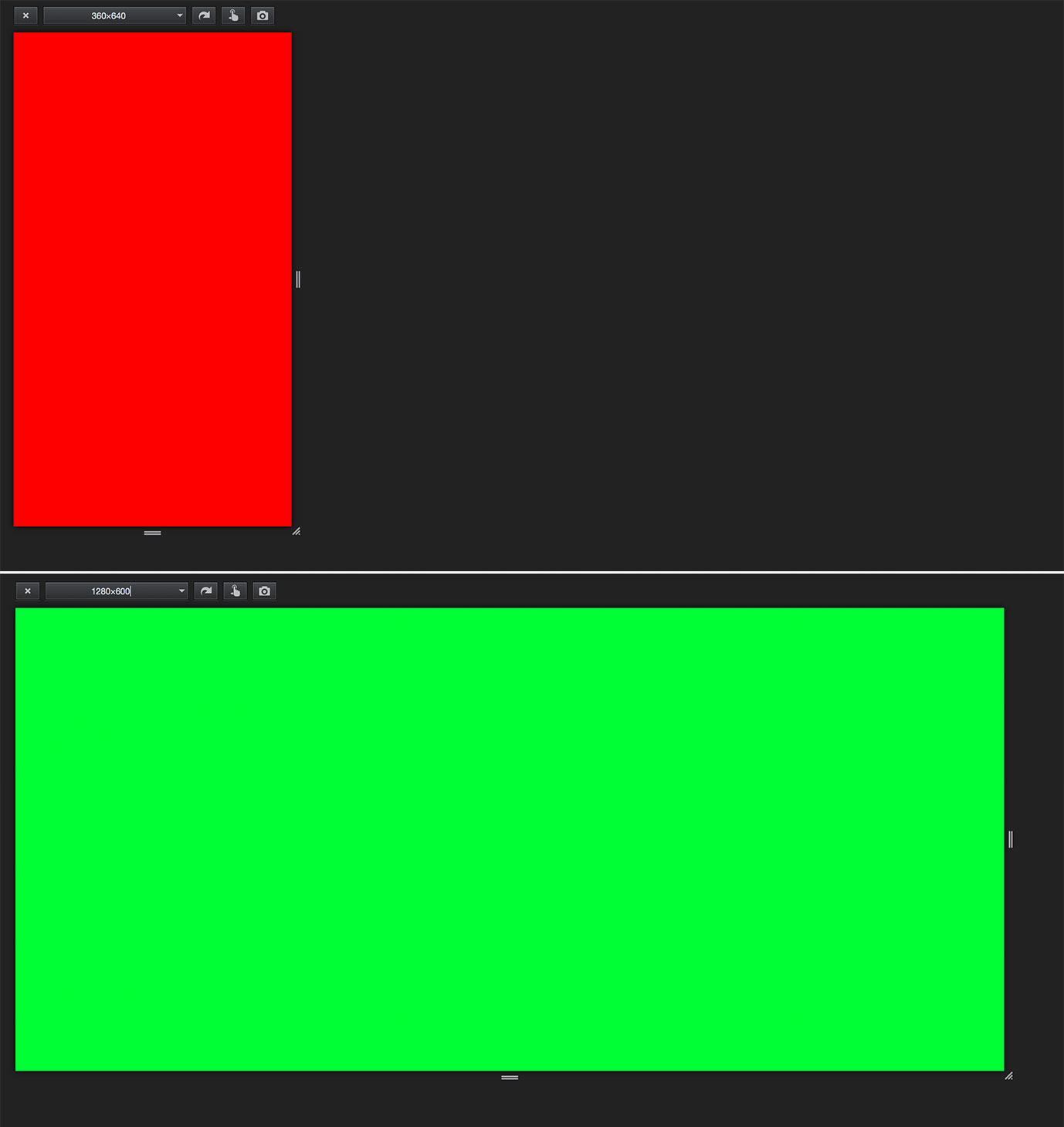
3. Testen Sie die Breakpoints in Firefox, indem Sie die Auflösung umschalten oder ändern Sie die Größe des Browserfensters.