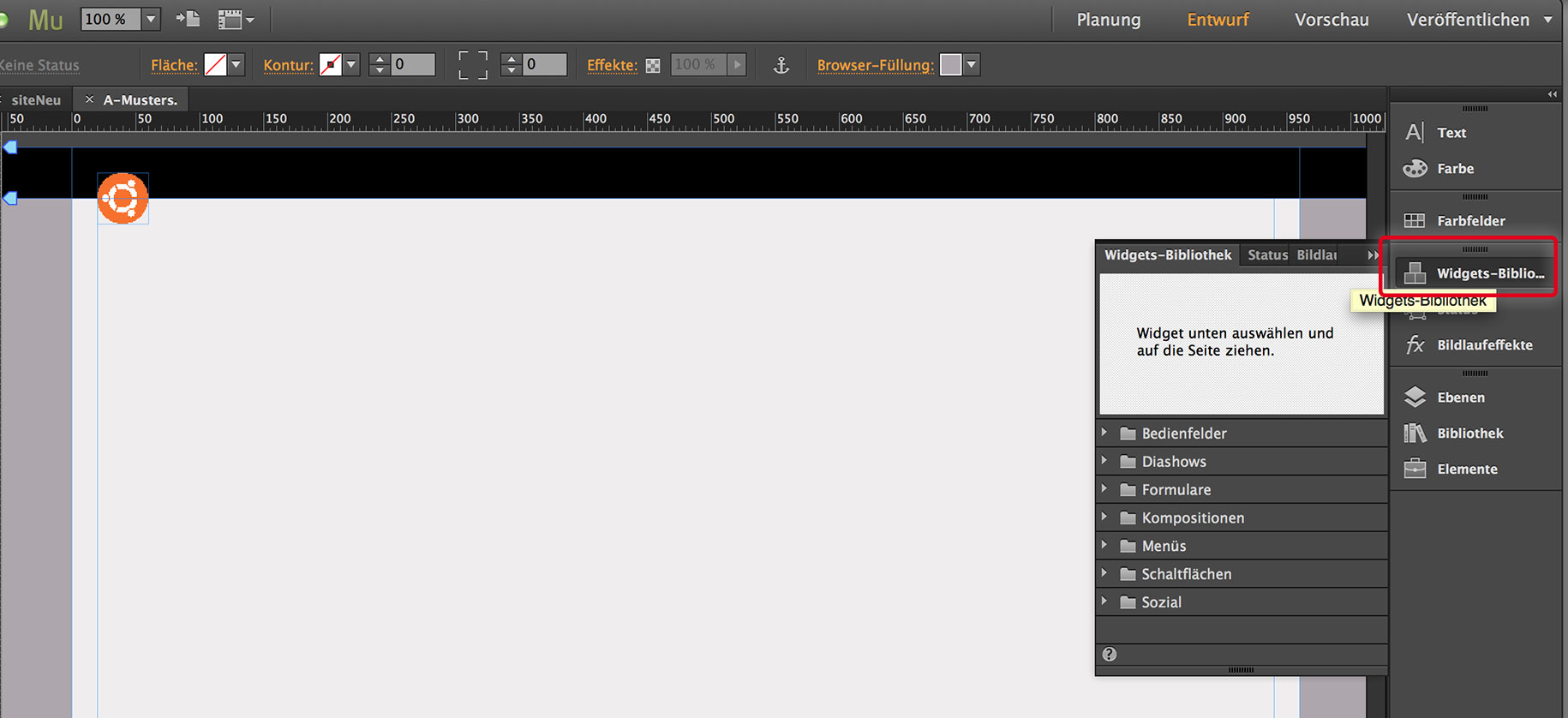
Funktionserweiterungen, die ausserhalb der Gestaltung der Website liegen, werden in Adobe Muse in Form von Funktionspaketen bereit gestellt: den Widgets. Bereits vorinstalliert sind Widgets für Standard-Funktionen für Socialmedia, Menüs, Formulare und Bedienung, alle Widgets können in der Palette Widgets-Bibliothek angesehen und von dort aus auf der Seite platziert werden.
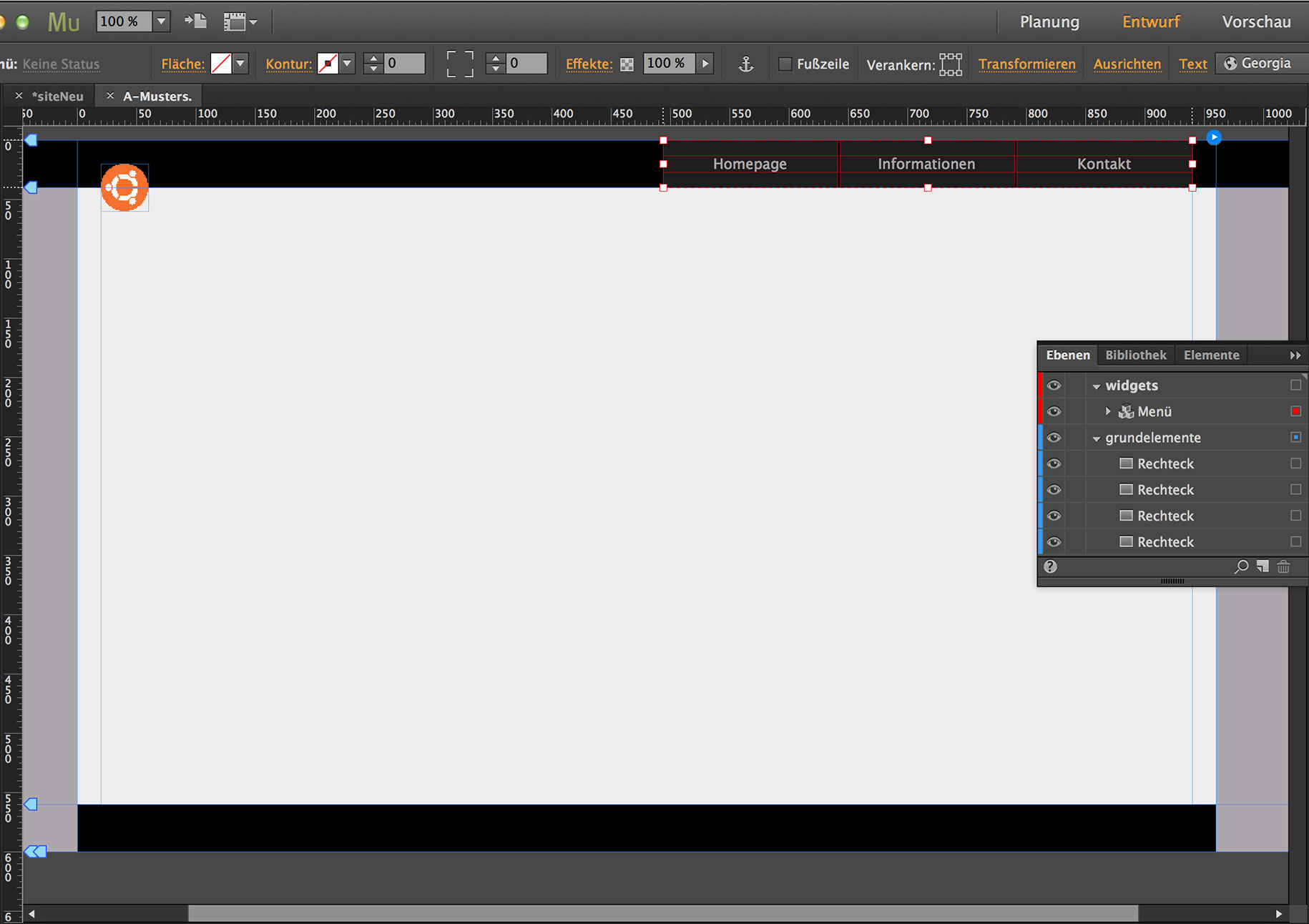
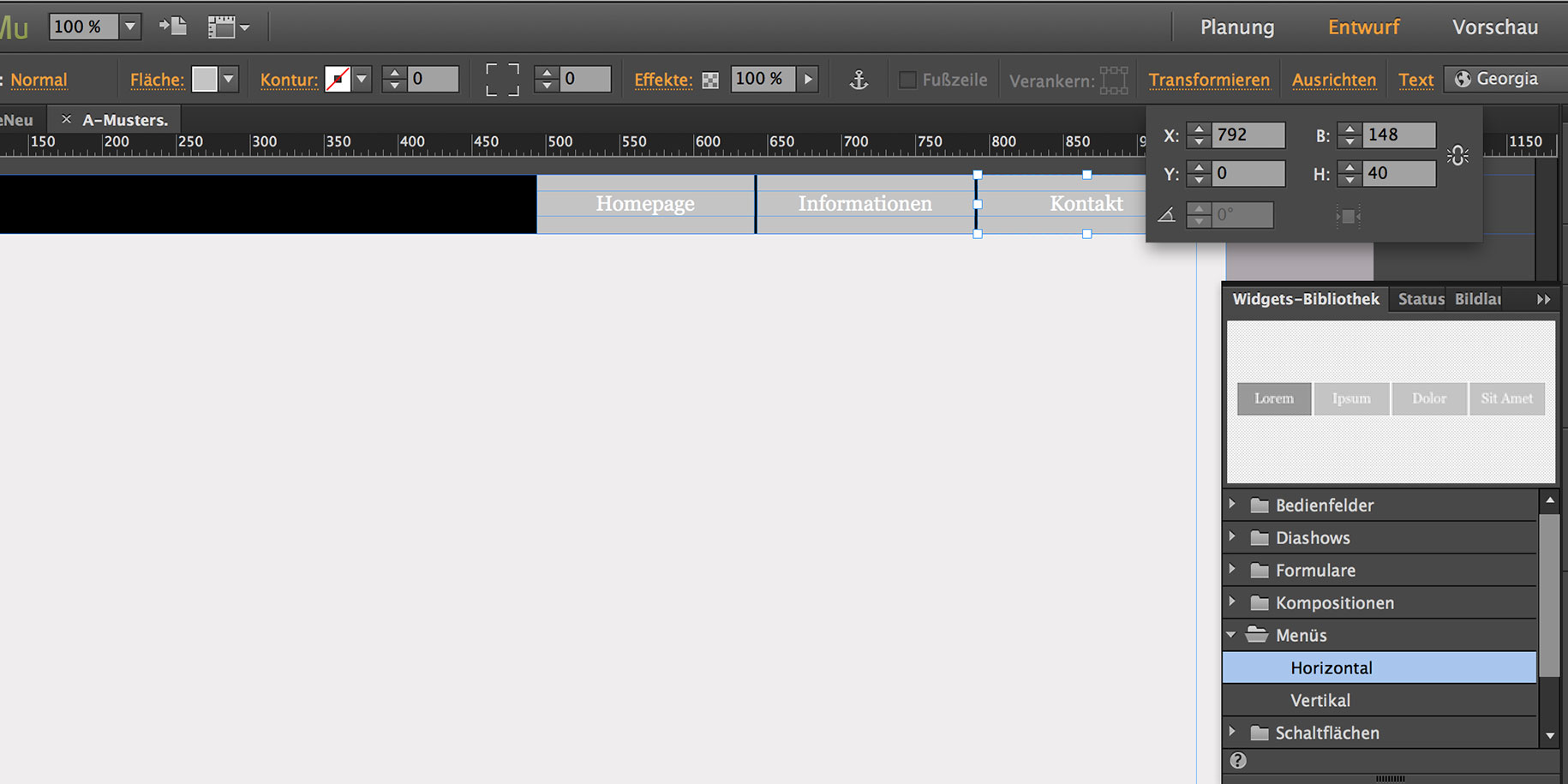
1. Blenden Sie die Palette Widgets-Bibliothek ein und öffnen Sie den Ordner Menüs. Dort finden Sie zwei Standard-Menüs für horizontale und vertikale Menüs. Wählen Sie das horizontale Menü-Widget und ziehen Sie es in die Kopfleiste. Achten Sie darauf, dass Sie das Widget in der richtigen Ebene platzieren.
2. Richten Sie das Menü in der Kopfleiste aus (Optionsleiste: Transformieren) und beginnen Sie mit der Gestaltung der einzelnen Bestandteile der Menüleiste. Wählen Sie mit Doppelklick den grauen Hintergrundrahmen eines Menüpunktes aus und stellen Sie eine andere Hintergrundfarbe ein.
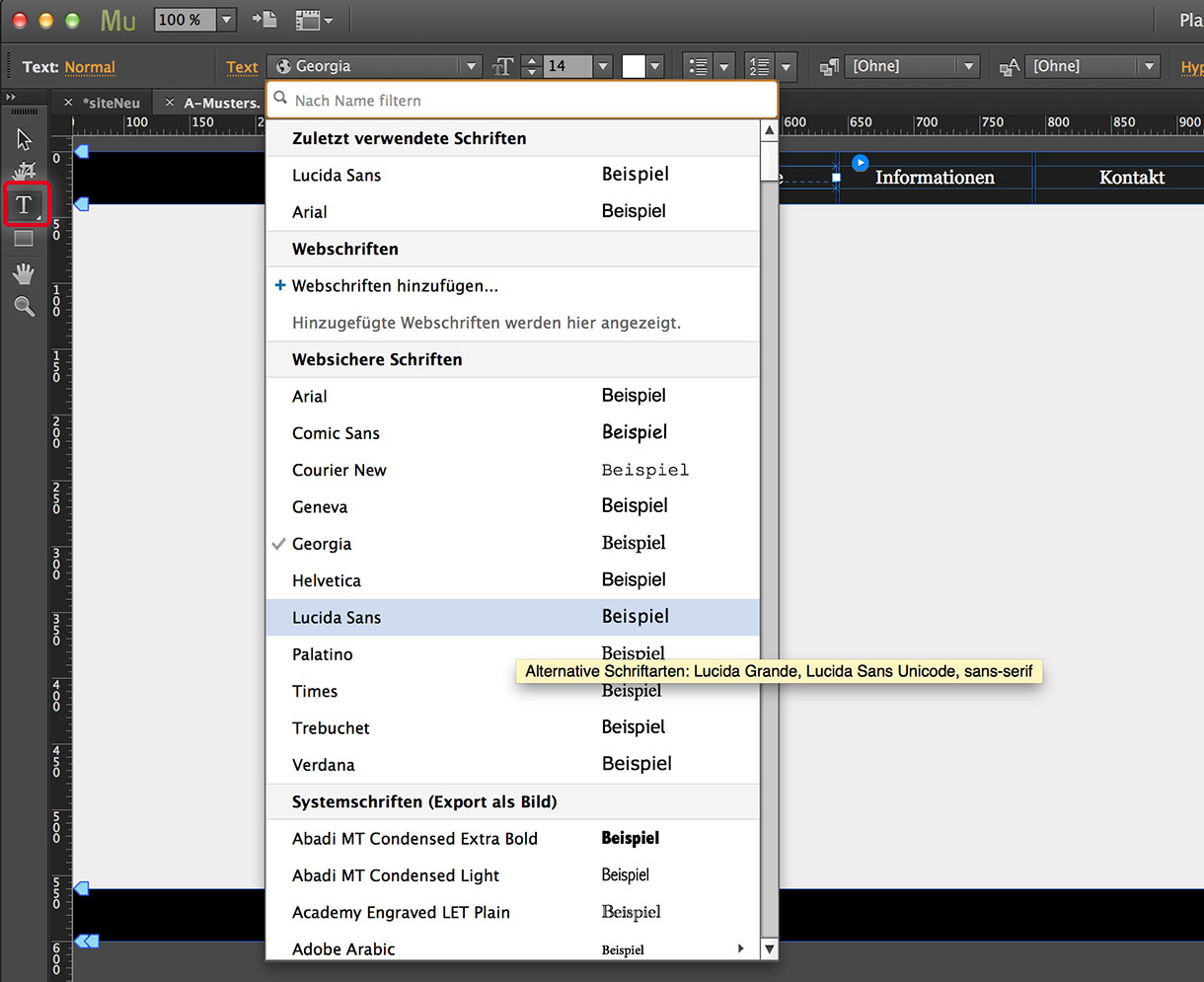
Wählen Sie anschließend mit Doppelklick einen der Textrahmen des Menüs aus und stellen Sie die Schrift wie gewünscht ein. Falls Sie Änderungen an den Grundeinstellungen des Menüs ausführen möchten, können Sie dies in den Menü-Optionen tun. Rufen Sie diese mit dem blauen Pfeil, der sich direkt an dem Menü-Widget befindet auf.
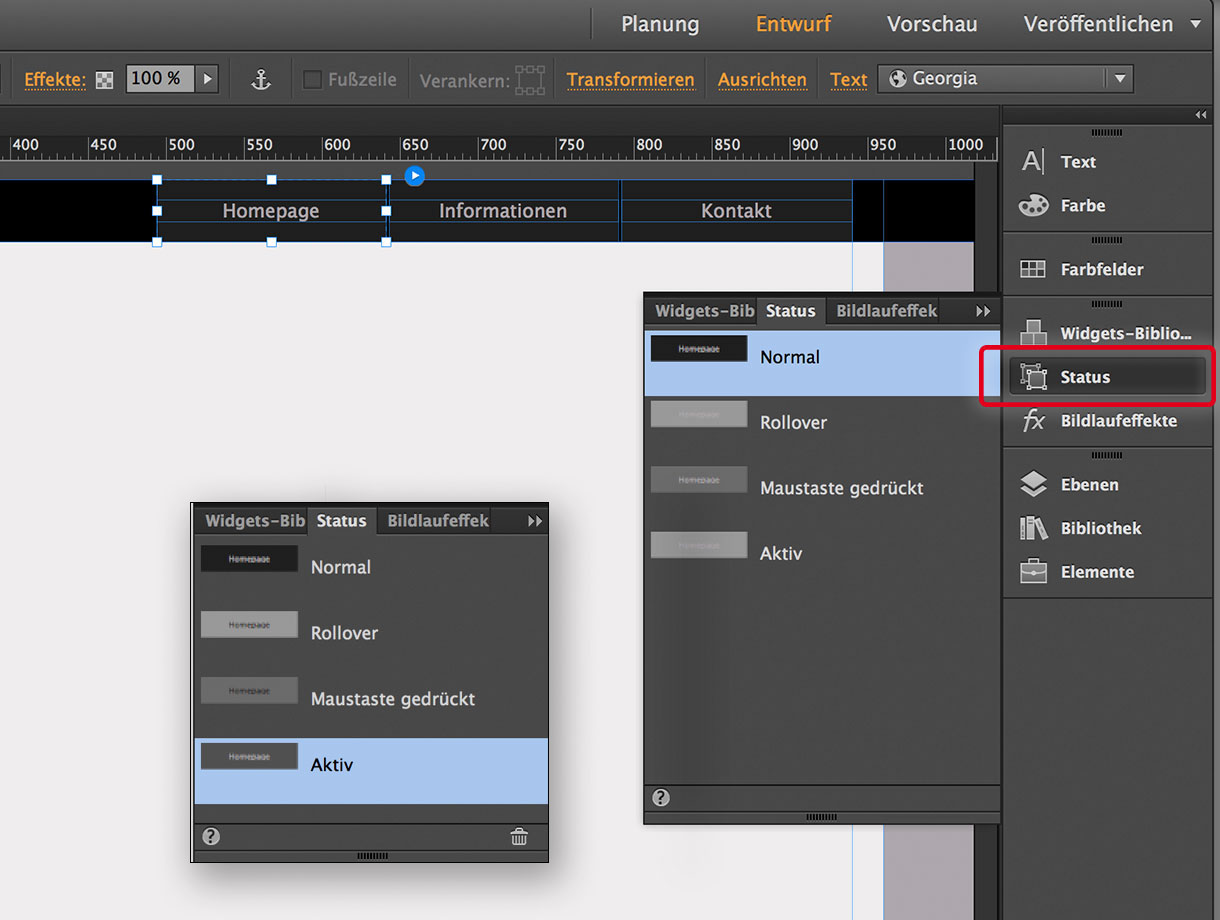
3. Menüpunkte und Hyperlinks können mit unterschiedlichen Grafiken verbunden werden, die bei den verschiedenen Mouseevents aufgerufen werden. Blenden Sie die Palette Status ein und konfigurieren Sie die Grafiken für jeden Status der Menüpunkte.
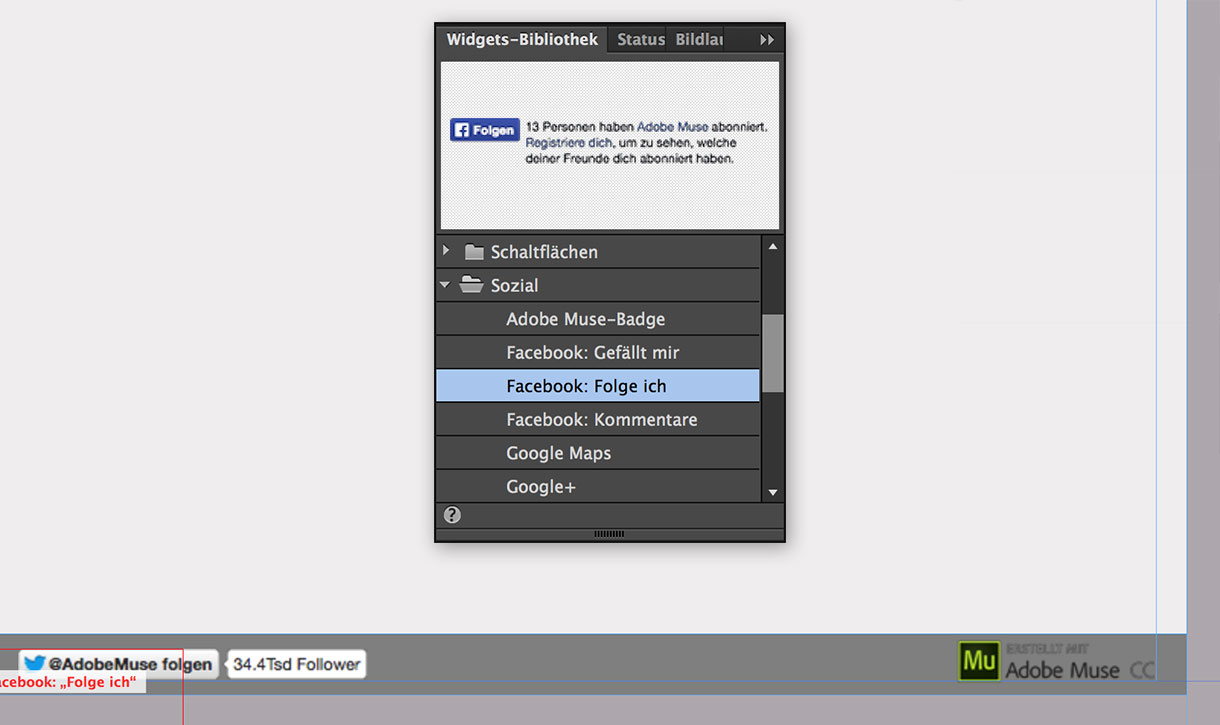
4. Platzieren Sie noch weitere Widgets im Fuß der Seite. Achten Sie darauf, für die neuen Widgets die Option Fußzeile zu aktivieren und sie wieder in der Ebene widgets zu platzieren.
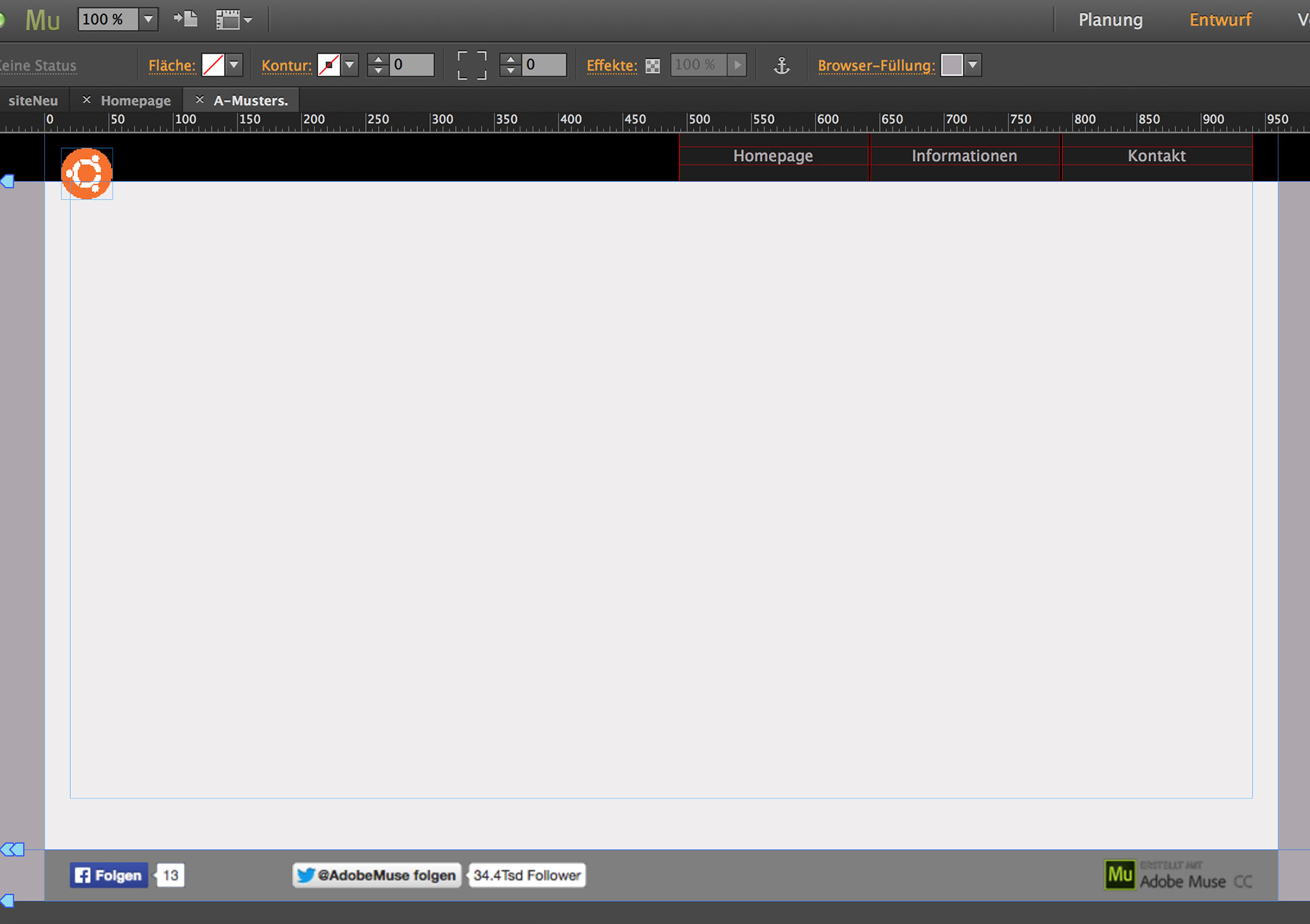
Nun ist die Musterseite komplett und sollte ungefähr so aussehen...
Im nächsten Schritt werden die Inhalte der Einzelseiten eingefügt, es beginnt im nächsten Tutorial mit dem Splitscreen auf der Startseite.