In der aktuellen Muse-Version 2015 2.1 ist endlich der Direkt-Import von eigenen Schriften integriert worden, so dass der Import der Schriftdateien nun nicht mehr umständlich nachträglich in den css-Dateien eingerichtet werden muss, sonder die Schriften direkt in Muse geladen werden können. Die Webschriften müssen dazu in den richtigen Formaten vorliegen, erforderlich sind die Dateiformate woff, woff2, eot, svg und - für eot-Lite - ttf. Diese Formate können bei dem Webdienst Font-Squirrel generiert und heruntergeladen werden - Voraussetzung ist allerdings, dass man über eine Web-Lizenz für die gewünschte Schriftart besitzt oder eine lizenzfreie Schrift verwendet.
1. Schriftart in Webschriften konvertieren
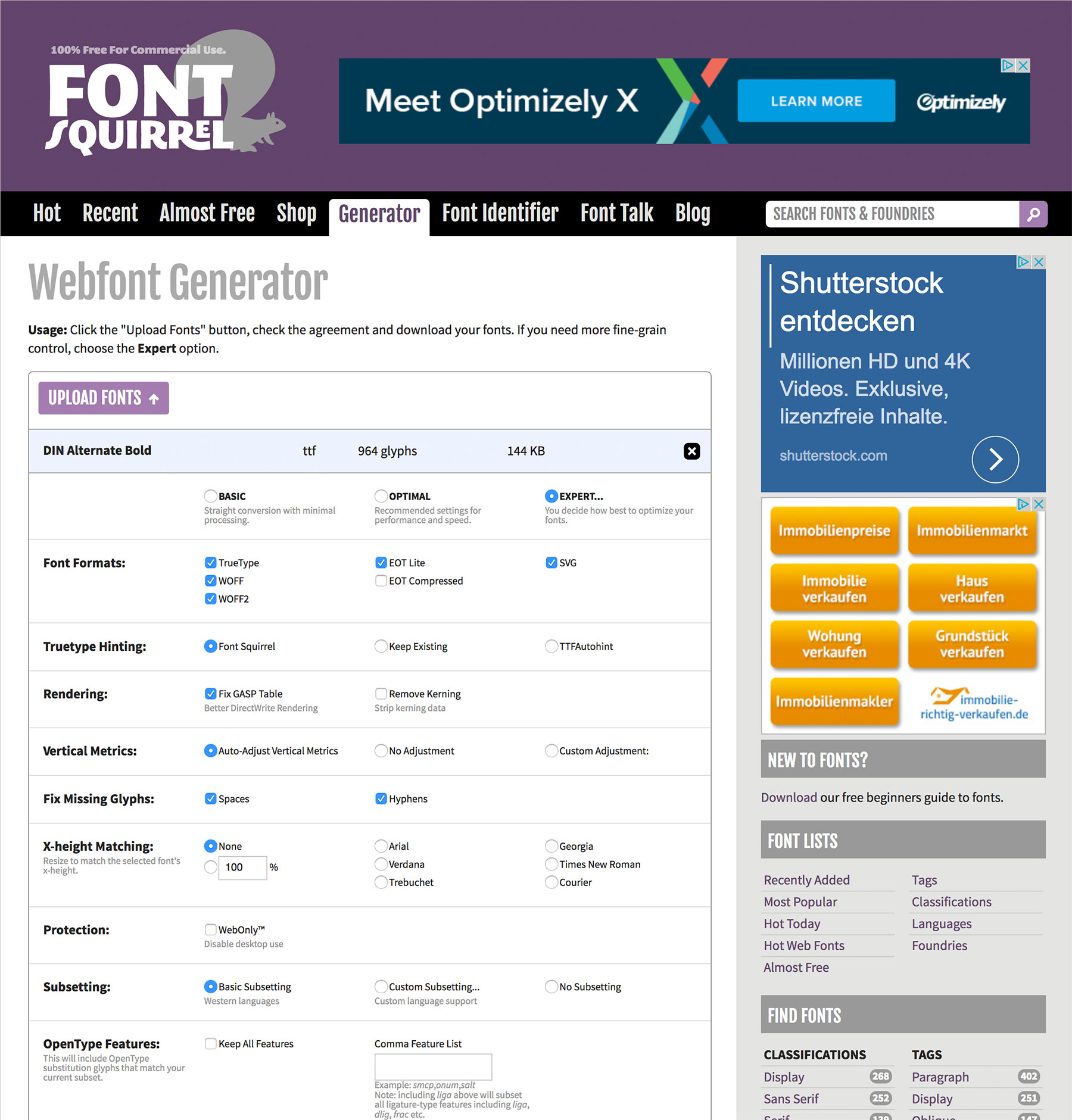
Rufen Sie den webdienst www.fontsquirrel.com auf und wechseln Sie in den Bereich generator. Laden Sie zuerst die Schriftdatei hoch, die Sie als Webschrift verwenden möchten.
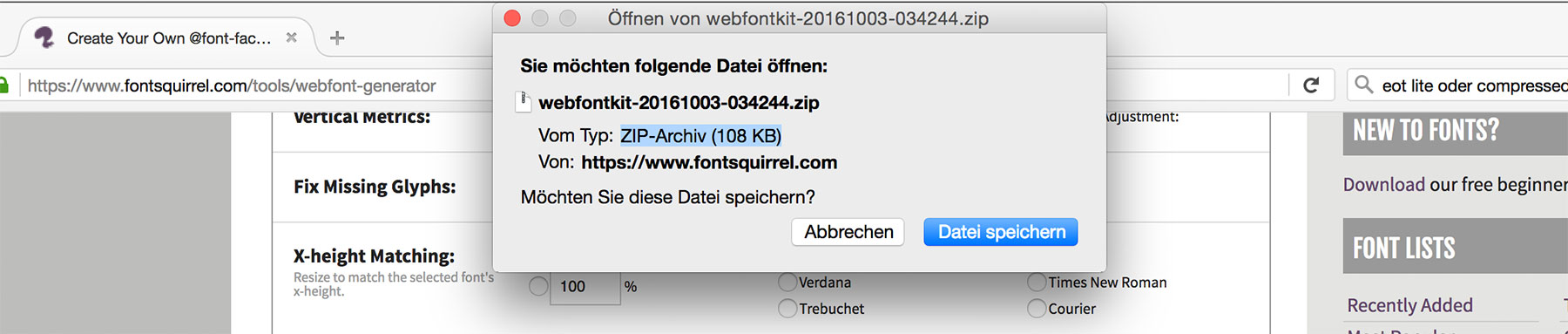
Wählen Sie anschließend die Option Expert und aktivieren Sie die Formate woff, woff2, eot, svg und - für eot-Lite - ttf. Bestätigen Sie dann die Eingabe, nachdem Sie die Lizenzfreigabe bestätigt haben. Es dauert einen Moment, bis ein Download-Fenster erscheint. Laden Sie das zip-Archiv herunter und entpacken Sie es auf Ihrem Rechner.
2. Webschrift in Muse laden
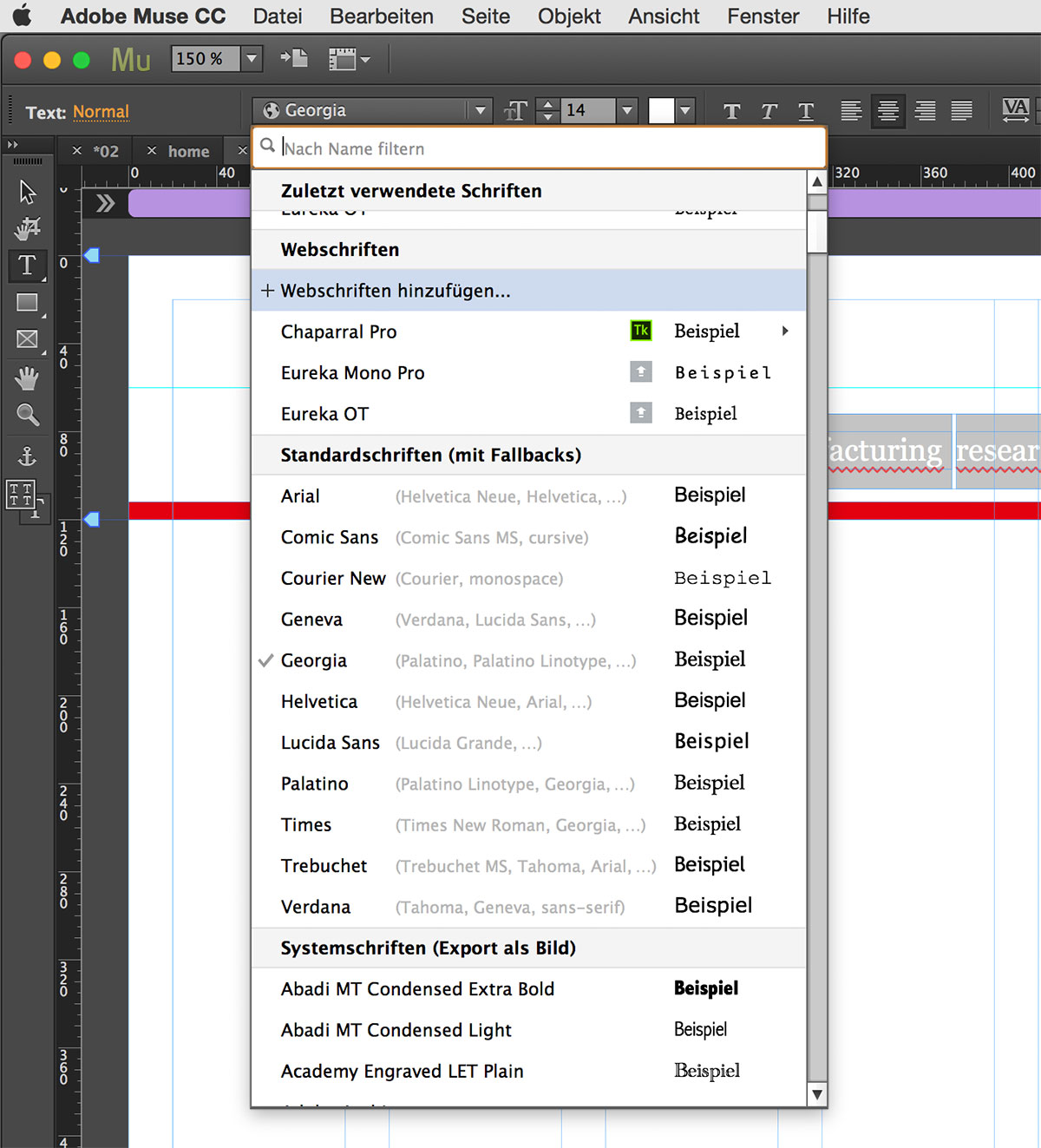
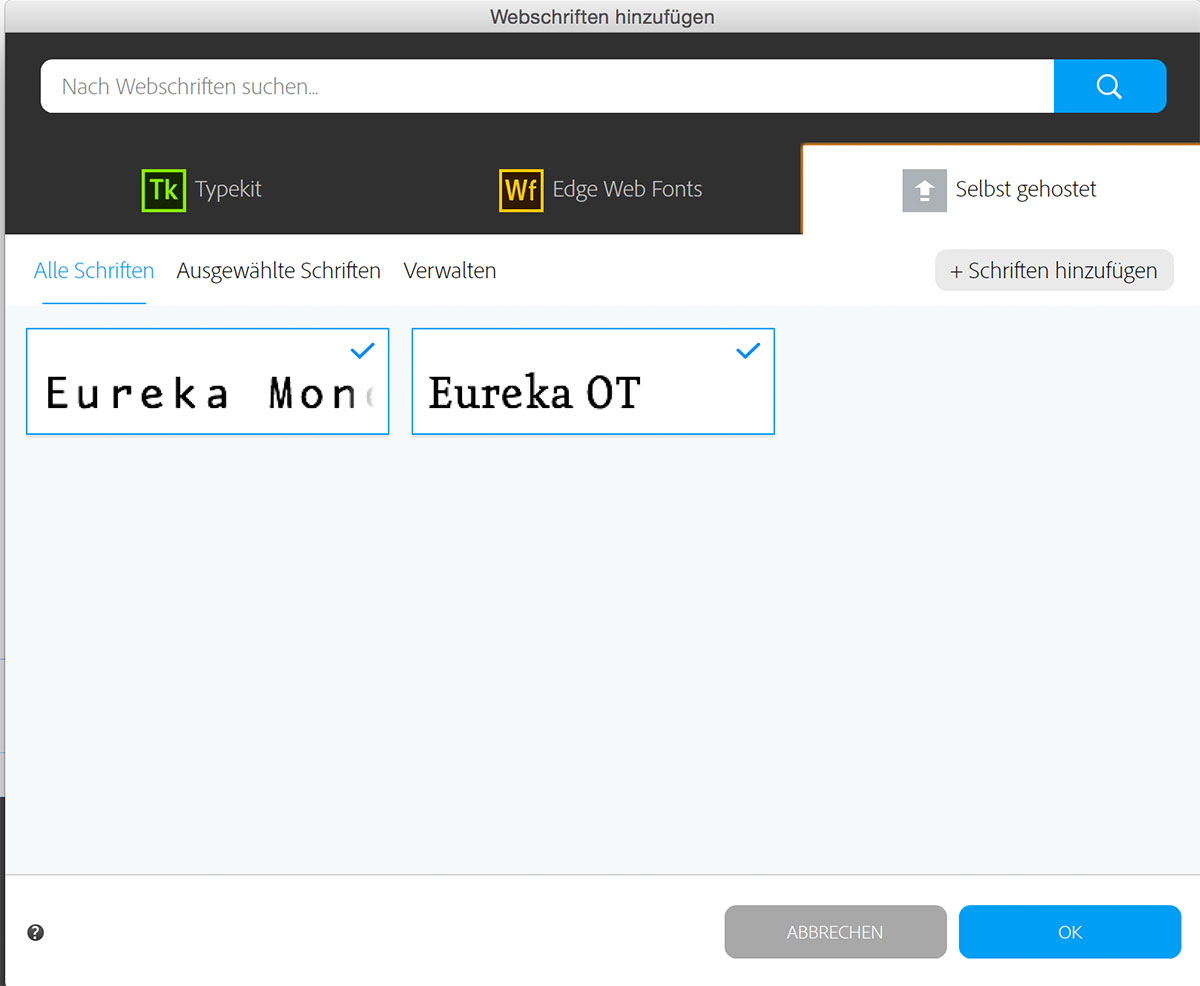
Sobald Sie die Webschriften vorliegen haben, können Sie die Schriftart in Muse einstellen. Rufen Sie dazu in den Schriftarteinstellungen (Textrahmen anklicken) den Menüpunkt Webschriften hinzufügen auf und wählen Sie die Option Schriften hinzufügen aus.
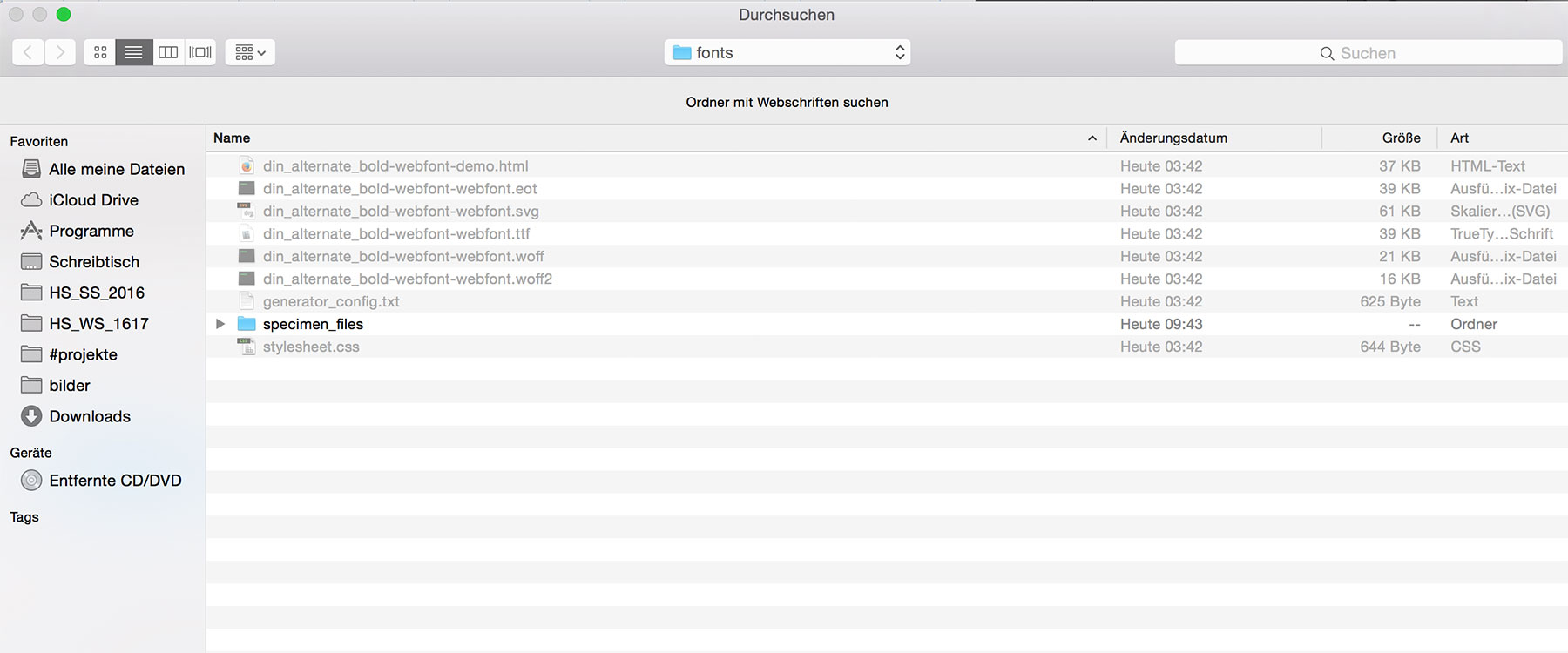
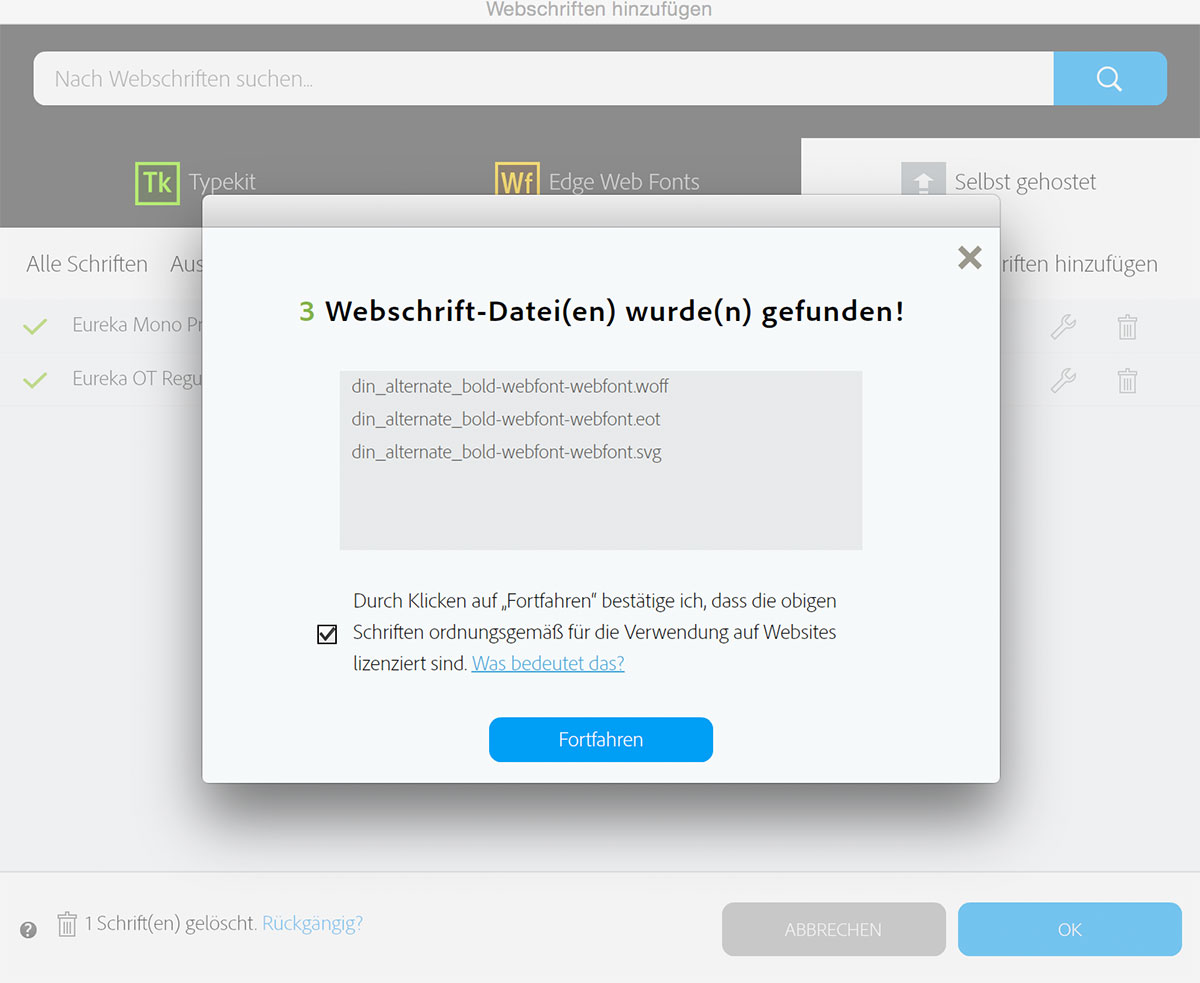
Wählen Sie anschließend das Verzeichnis an, in dem sich die Webschrift-Dateien befinden und bestätigen Sie die Eingabe. Wenn alle notwendigen Schriftdatei-Formate gefunden werden, erscheint die Meldung 3 Webschrift-Dateien wurden gefunden. Fehlen Webschrift-Dateien, kann der Import der Schriftart nciht ausgeführt werden und die angezeigte Meldung wird mit einem roten Warnsymbol versehen.
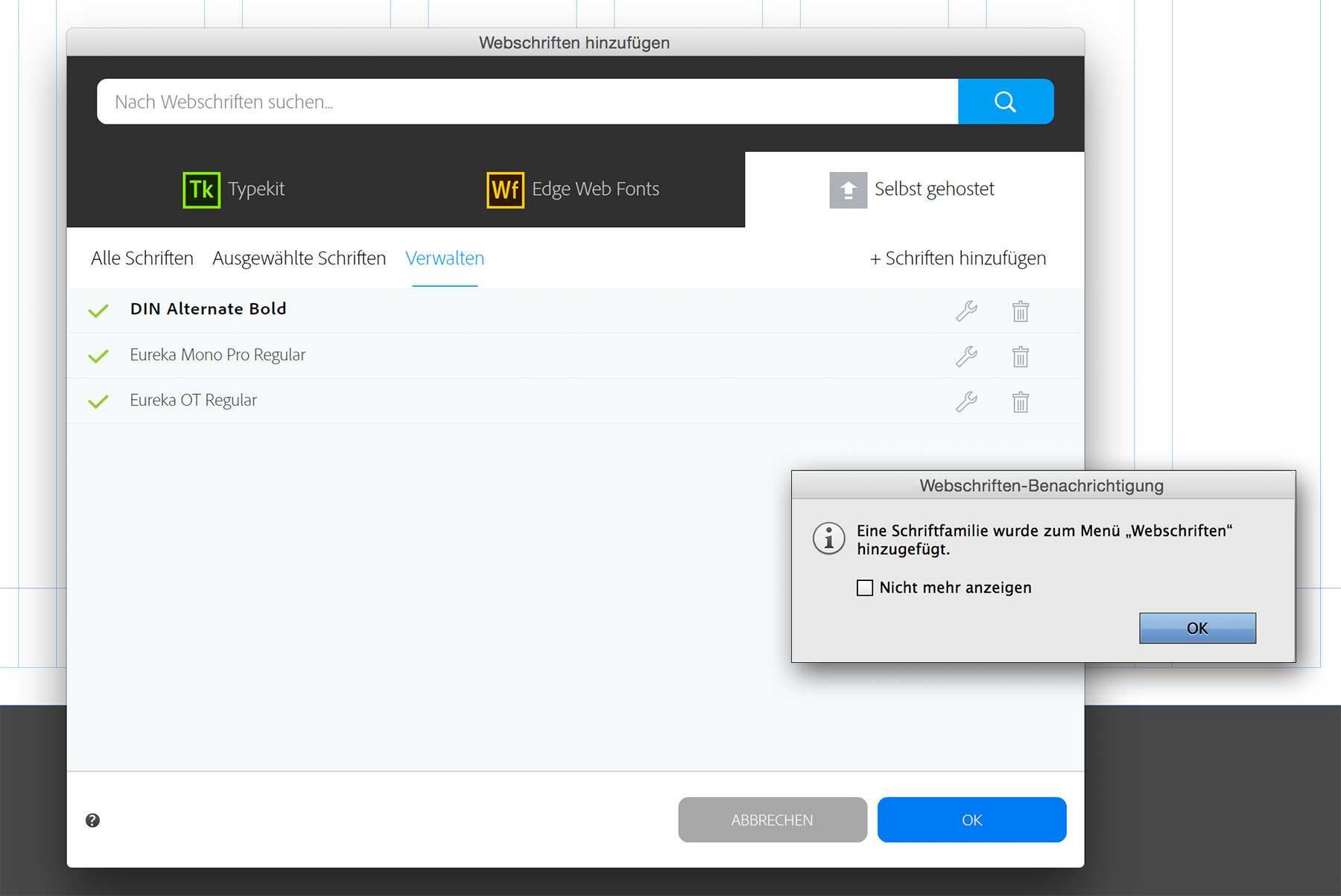
Fahren Sie mit dem Import fort - danach können Sie die Webschrift im Schriftarten-Menü verwenden. Webschriften werden bei dem HTML-Export in das Webverzeichnis kopiert und automatisch in den css-Anweisungen verlinkt. Dadurch werden Sie beim Upload auf den Webserver bereit gestellt und nicht etwa - wie Systemschriften - in Bilder konvertiert.